Isanteh.ru – Интернет-магазин качественной сантехники
Задача
Разработать гипер-маркет сантехники, интегрированный с 1С
Подготовительные работы
Прежде чем начинать разработку, необходимо заранее запланировать последовательность работ, определить приоритетные задачи, сформировать задания для всех участников проекта.
- Подготовительные работы
- Подготовка семантического ядра
- Определение приоритетных направлений
- Структуризация семантики в соответствии с маржинальностью и коммерческой выгодой
- Составление предварительного списка посадочных страниц
- Разработка технического задания
- Функциональное описание проекта
- Постановка задачи для 1С
- Сбор всех характеристик по товарным категориям для корректной работы фильтров, возможности отбора товаров на отдельные страницы (посадочные) в соответствии с характеристиками
- Контентный материал
- Постановка/приемка задачи копирайтерам в соответствии с семантическим ядром и посадочными
- Подготовка шаблонов для заполнения контент-менеджерами товарной номенклатуры, в соответствии с необходимыми свойствами (характеристиками товаров)
- Подготовка семантического ядра
Навигация по сайту. Удобство или функциональность?
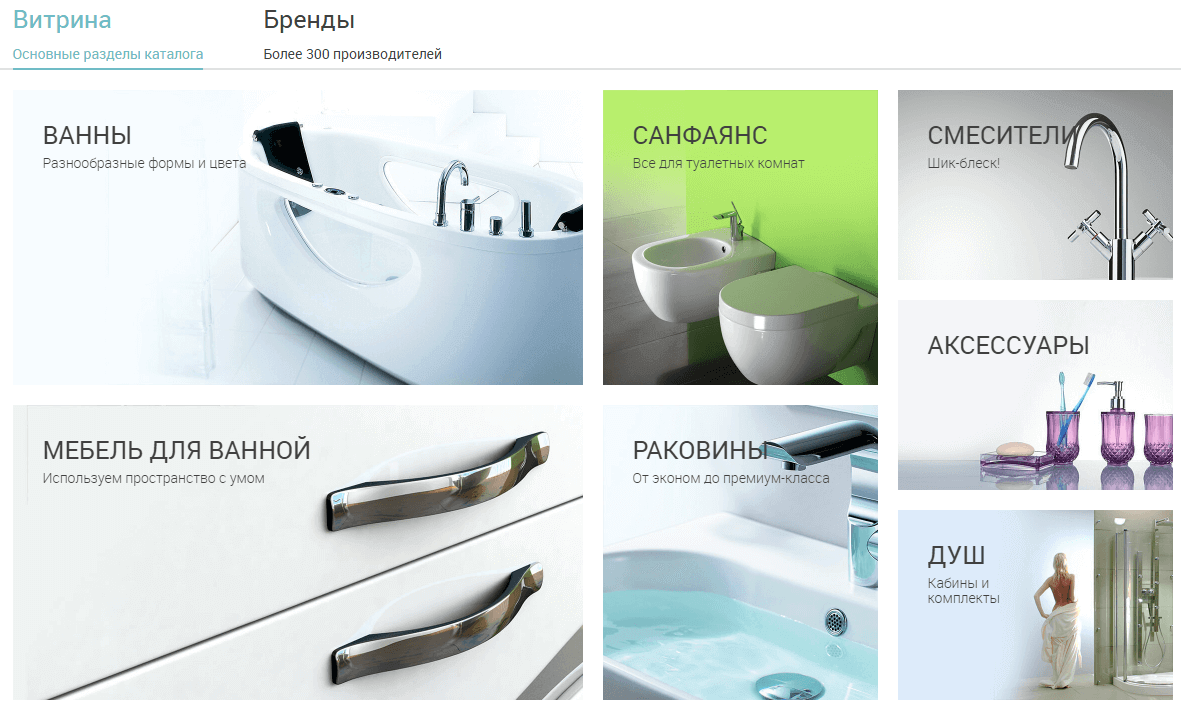
Одна из задач, которая стояла перед нами – это разработка интерактивного и удобного меню. Для того, чтобы у пользователя всегда была возможность перейти в другой раздел или выбрать нужный бренд, мы разработали специальную «мозаику», которая позволяет без перезагрузки страницы оперативно и интуитивно понятно выбрать нужный пункт. Это решение с одной стороны помогает покупателю, а с другой стороны позволяет акцентировать внимание на тех категориях, которые важны для бизнеса.
Для наглядности, мы добавили визуальное отображение для важных разделов:

Микроэлементы взаимодействия
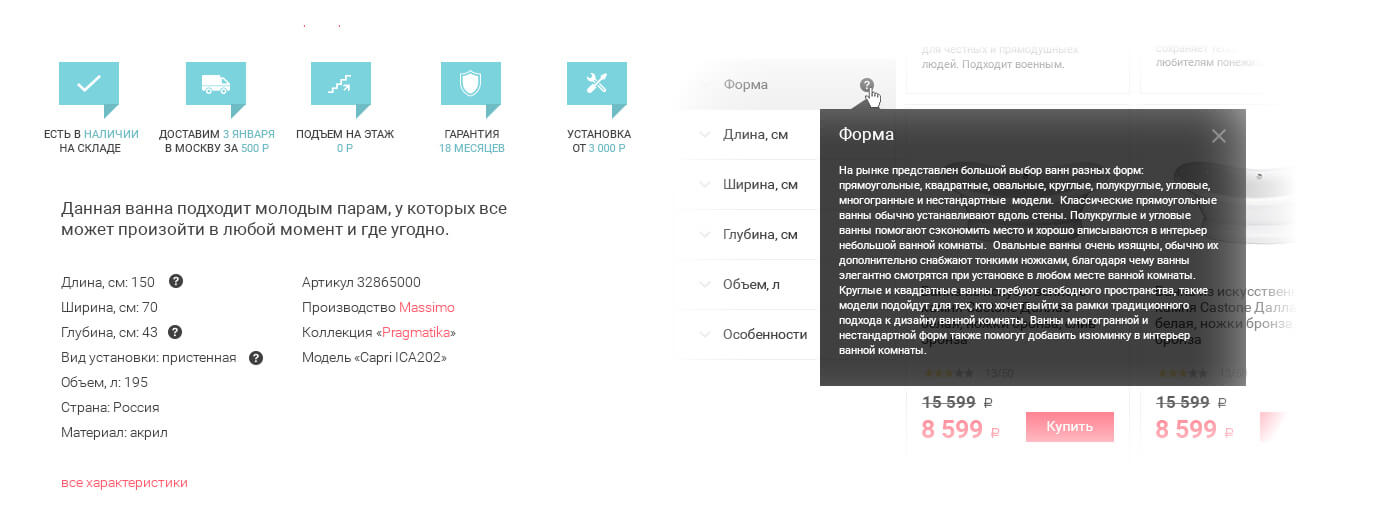
Важной функциоей сайта помимо удобства является его информативность. В нашем случае на этом проекте пришлось оперировать большим массивом данных, которые необходимо показать пользователю, которые нужны ему.
Такая информация, как:
- наличие
- гарантия
- дополнительные услуги
- пояснение терминологии
- и прочее

Где разместить посадочные страницы?
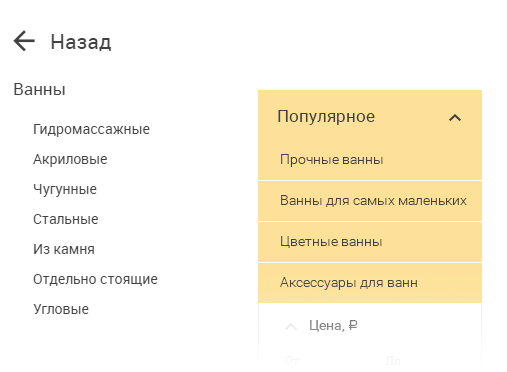
При подготовке посадочных страниц, заранее определили места, где они должны располагаться так, чтобы не создавалось ощущения "заграможденности":
- часть посадочных страниц мы разместили в меню-мозаике
- часть в каталоге над фильтром

Раздел "Доставка"
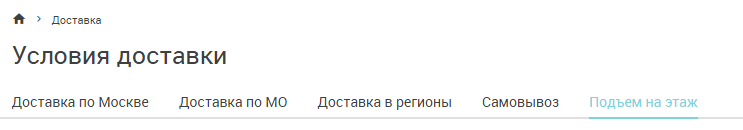
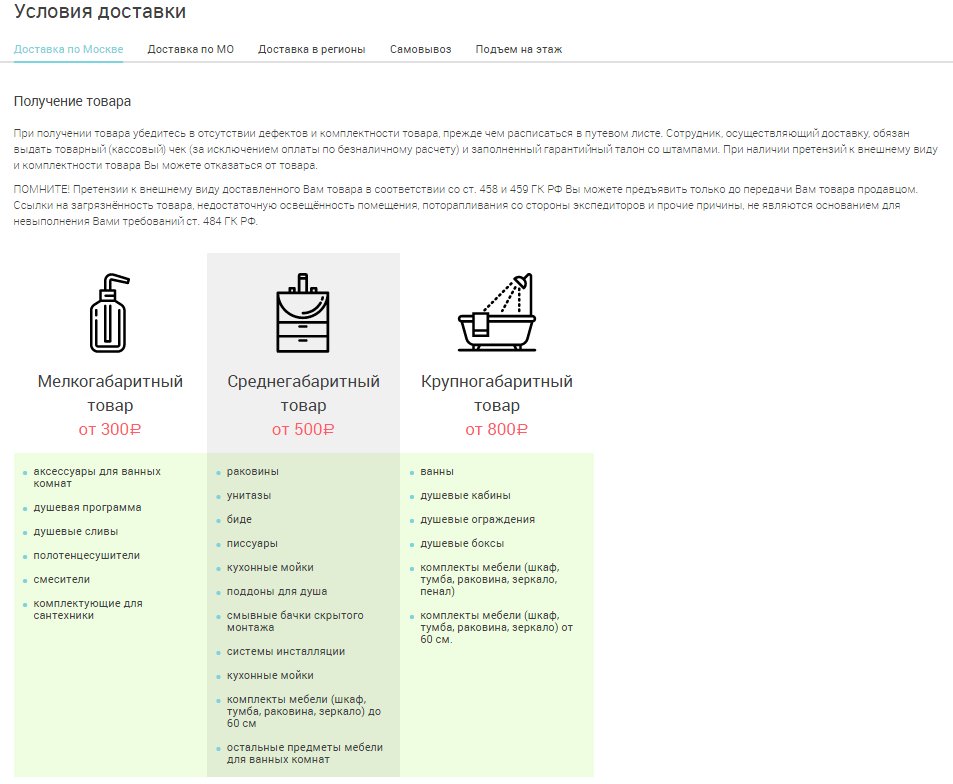
По рекомендации маркетингового отдела на этой странице решили использовать вкладки, т.к. визуально покупателю проще определиться с расположением информации, которая подходит для него.
Разделили доставки по Москве, МО и региональные, отдельно оставили самовывоз с полным описанием условий самовывоза заказа и картой местонахождения склада.
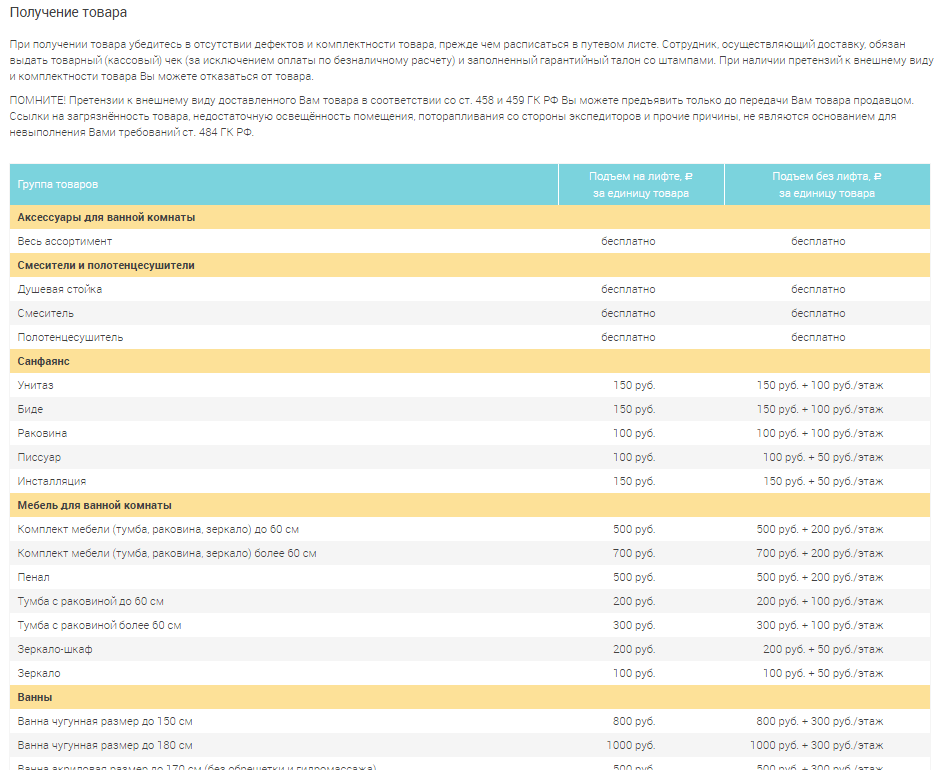
Отдельно стоит отметить вкладку «Подъем на этаж» с полной таблицей о стоимости подъема тех или иных товаров. Максимальная визуализация и подача материала.



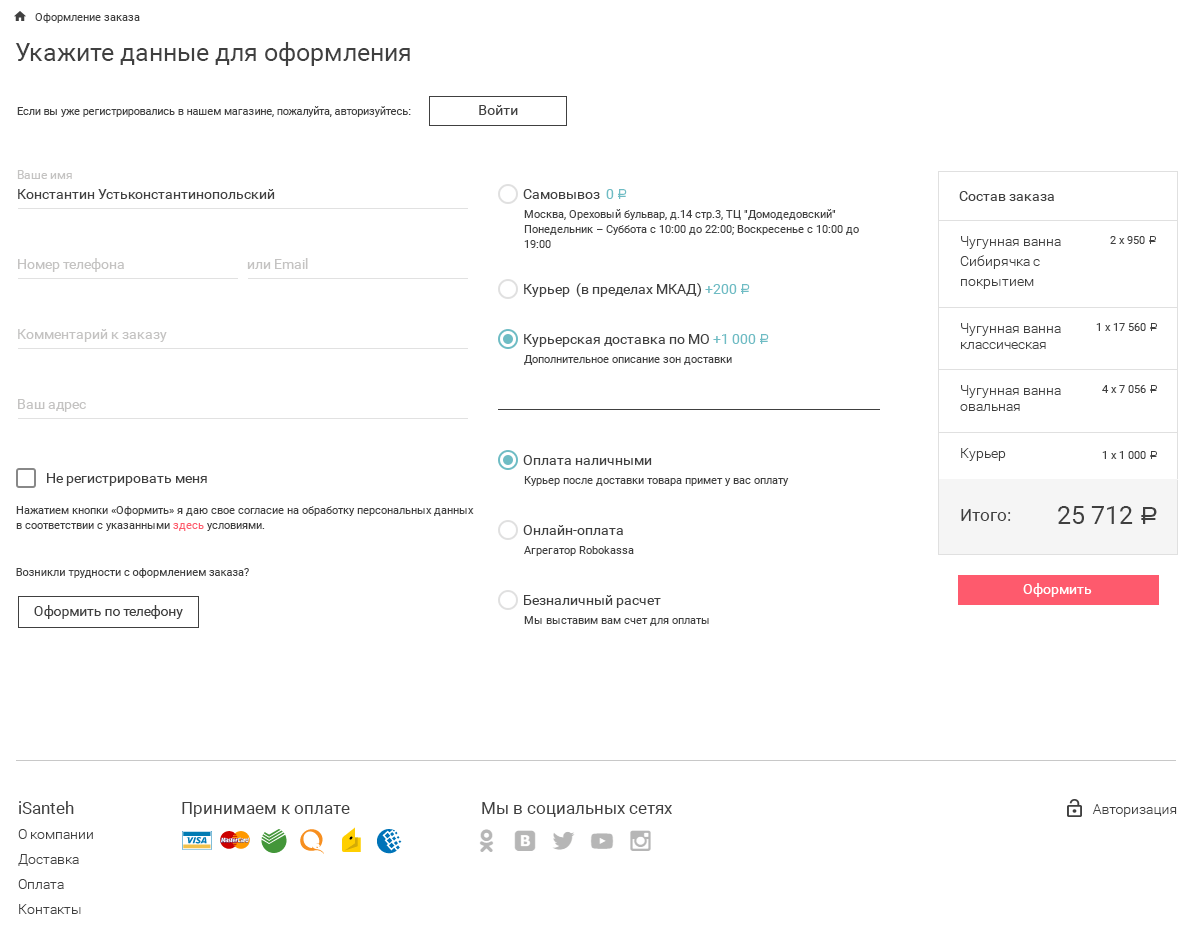
Страница "Оплата"
Еще один раздел, который нельзя обделить вниманием – это оплата, этот раздел так же нельзя обходить стороной, т.к. два пункта, которые тревожат покупателя перед покупкой: как привезут и как заплатить (многие неоднократно сталкивались с тем, что не могу оплатить товар так, как удобно, когда уже сформирован заказа).

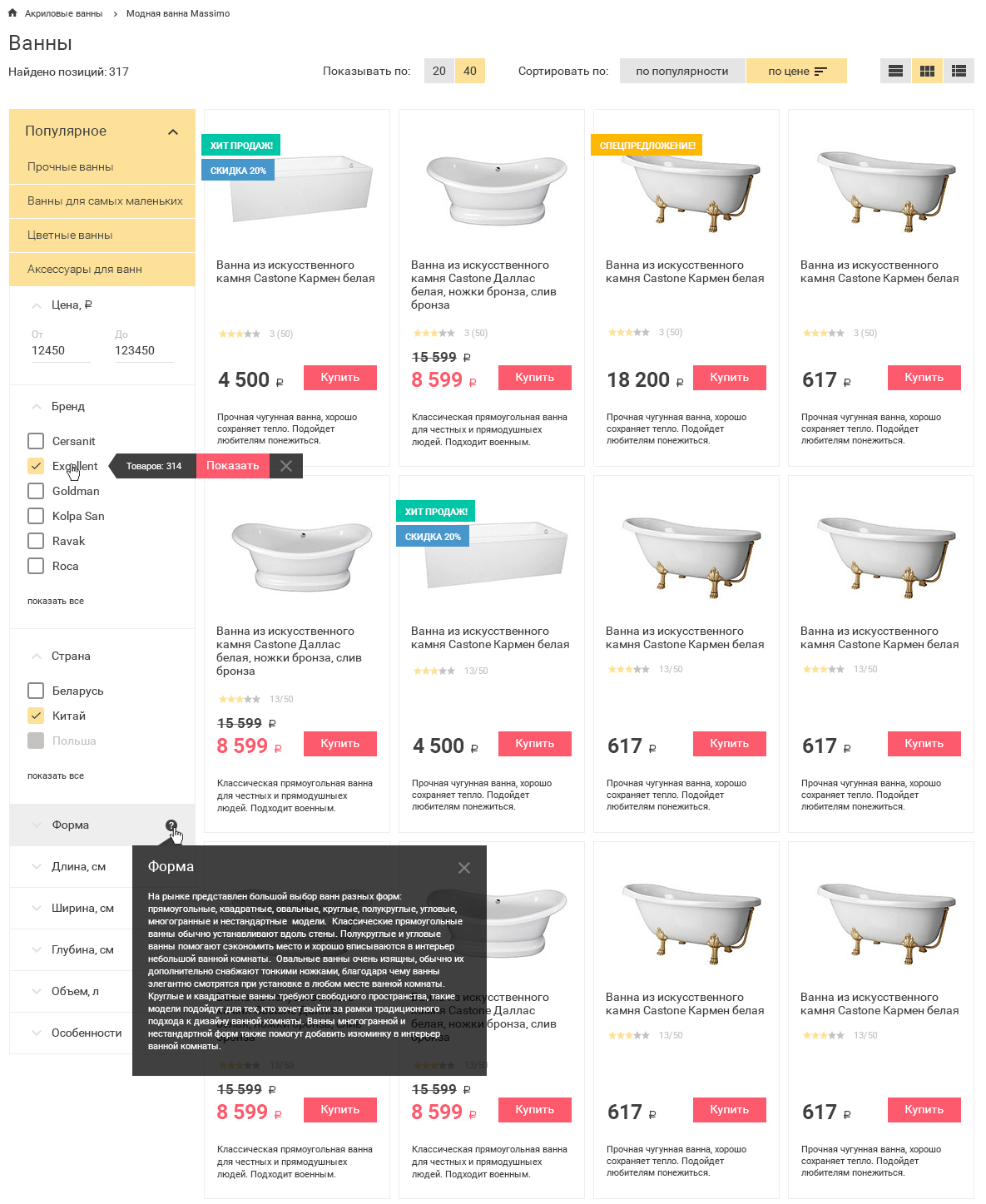
Каталог и фильтр
Разделили фильтр на несколько частей: самые частые комбинации (посадочные страницы) и умный фильтр
Фильтр интерактивен, с элементами микровзаимодействия, сознательно не перезагружаем страницу после каждого клика в фильтре отбора (т.к. не нужно, чтобы пользователь после каждого клика ждал (даже полсекунды) загрузки товаров).
При этом, мы оставили информационные сообщения о количестве возможных товаров, подходящих под выбранные критерии, чтобы пользователь сам решил, когда выборка товаров сократилась для удобного просмотра.
При этом фильтр является «умным», т.е. ситуации, когда «товаров не найдено» не получится.
Для каждого из пунктов в фильтре добавили специальное обозначение с пояснением, в чем заключается та или иная опция.

Над проектом работали:
 Пучков Павел
арт-директор
Пучков Павел
арт-директор
 Пивченков Никита
backend-разработчик
Пивченков Никита
backend-разработчик
 Бутылин Виктор
маркетолог
Бутылин Виктор
маркетолог


