Три бесценных совета по оптимизации изображений
Одним из самых простых способов уменьшить время загрузки вашего сайта является оптимизация изображений.
Существуют разные подходы к решению этой задачи. Оговоримся сразу, что для специалистов и коллег мы не откроем Америки, но всем остальным будет интересно узнать о 3 наиболее очевидных, но, в то же время, совсем непростых способа справиться с задачей.
Совет 1. Выберите правильный формат
По сути, вам придется выбрать между двумя форматами: PNG или JPG.
И тот, и другой формат хранит данные в сжатом виде, но PNG - это формат без потер качества, а JPG - это сжатие с потерями качества. Кроме того, в формат PNG поддерживает прозрачность.
Шаг №1: Прозрачность

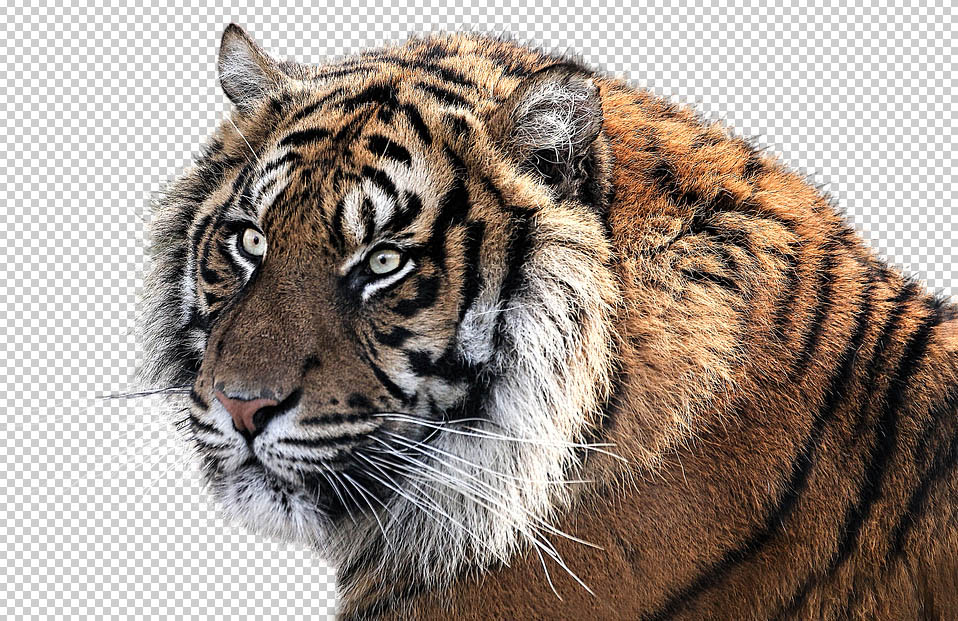
Если ваше изображение на прозрачном фоне - придется использовать PNG.
В случае использования PNG с прозрачностями можно сразу переходить к разделу 2, где будет рассказано про инструменты компресии.
Шаг №2: Тип изображения
Если в вашем изображении нет прозрачных областей, надо проанализировать - что изображено на картинке? Условно говоря, можно разбить все изображения на два типа - это текст/графика и фотографии. С фотографиями наиболее успешно справляется JPG, а с текстом и графикой - блок-схемами, стрелками, кнопками - PNG.

Шаг №3: Это все не то, мне нужна анимация!
Изображение должно быть анимированным? Тогда выбирайте формат GIF. Но будьте готовы к тому, что GIF - формат с фиксированными цветами - палитра одного кадра не может быть больше 256 цветов.

Отчетливо виден т.н. "dithering" - имитация градиента с помощью стохастического распределения точек при ограниченном количестве цветов.
Совет 2. Выбор программы-компрессора
Как правило, дизайнеры используют в своей работе Photoshop и сжимают файлы встроенными компрессорами.

Возьмем, к примеру, вот этого котика:

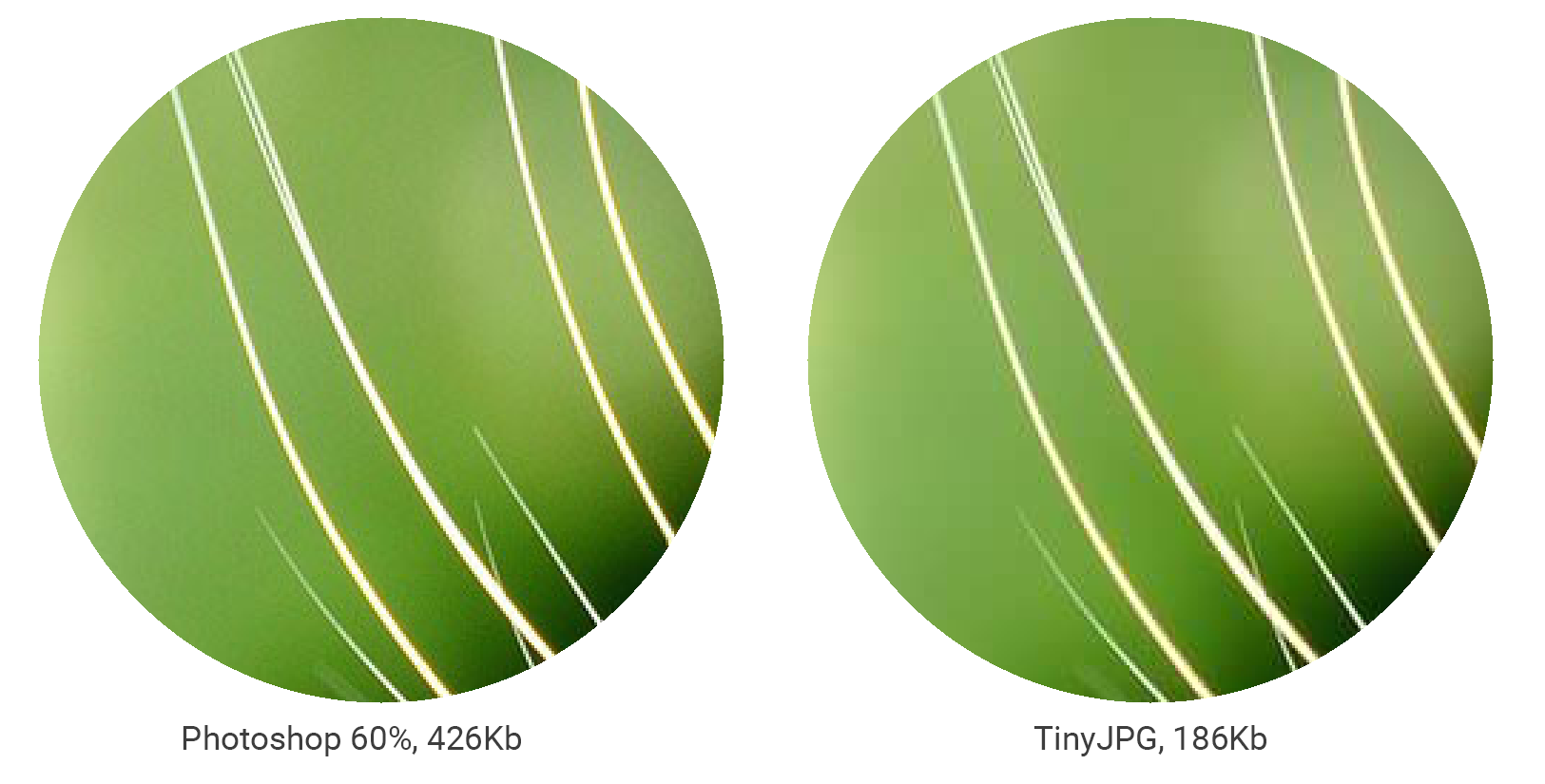
Попробуем сжать с помощью Adobe Photoshop CS6, используя степень компресии 60%:

Размер файла уменьшился незначительно - 426 Kb.
Воспользуемся онлайн-сервисом TinyJPG:

Хорошо видно, что значительное уменьшение размера достигается путем заметного ухудшения качества:

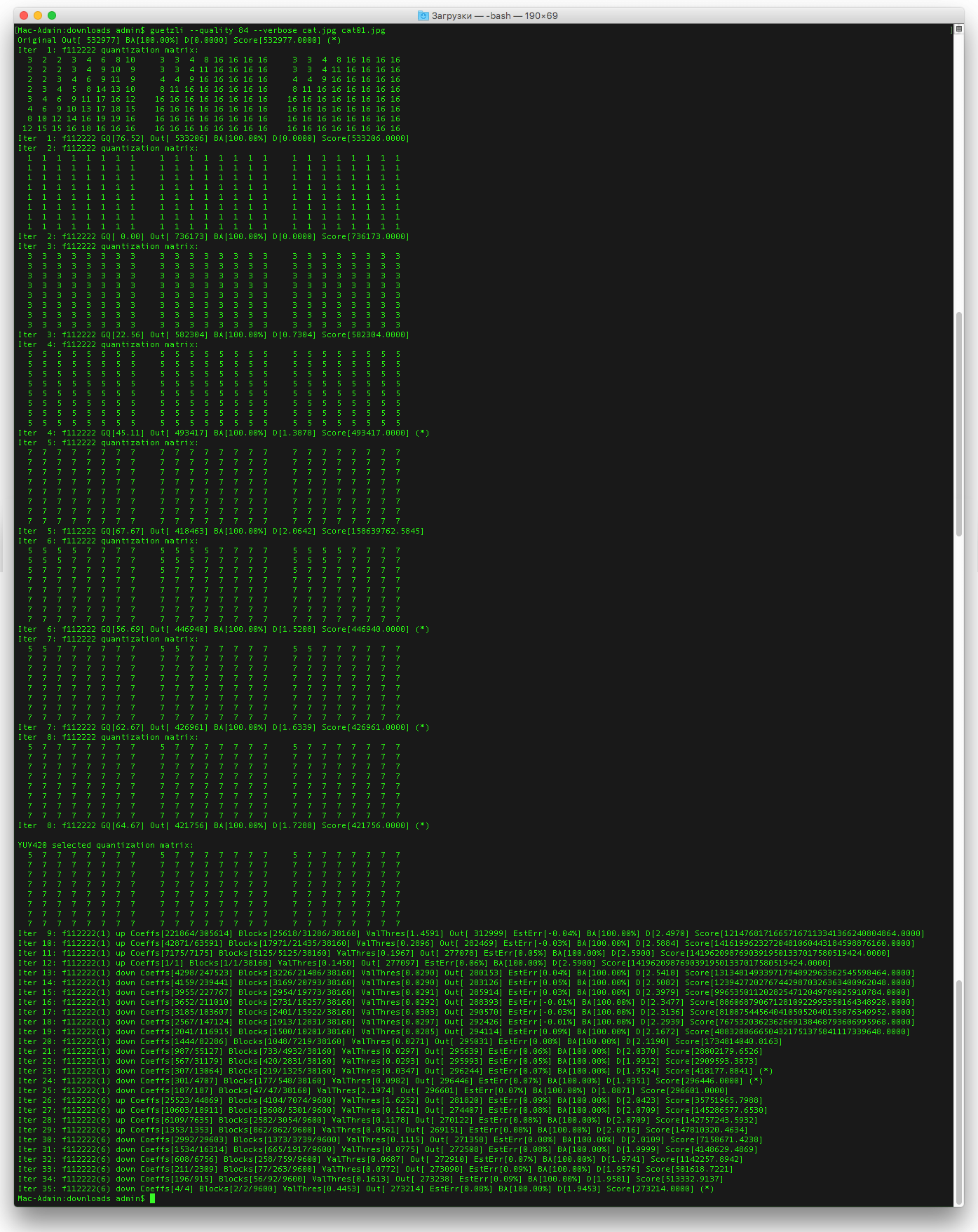
Попробуем использовать другие средства, например, горячо рекламируемый Google Guetzli:

Видим, что качество немного улучшилось по сравнению с последним вариантом. Впрочем, вес соответственно увеличился.

Экспериментируя с различными кодеками и их настройками, вы наверняка подберете для себя оптимальный вариант.
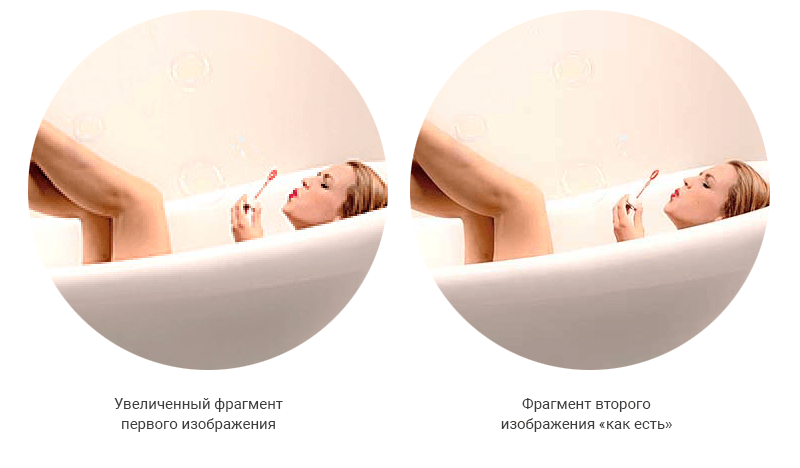
Это своего рода исключение, чит. Взгляните на два изображения ниже:
 |
 |
Изображение слева (JPG) имеет размеры 570х295 px и вес 24,8 Кб. Оно было экспортировано из Photoshop с максимальными настройками качества и сжато с помощью TinyPNG.
Изобраежние справа (JPG) имеет размеры ровно в два раза больше: 1140px590 px и вес 17,2 Кб. Оно было экспортировано из Photoshop c со сжатием 29%.
Давайте взглянем повнимательнее на оба изображения:

Второе изображение мы отображаем не в полный размер, а уменьшаем в два раза:
<img src="Untitled-2.jpg" style="width:570px;heigh:295px" />
Таким образом, второе изображение выглядит не хуже, чем первое, однако заметно меньше по весу файла.
Браузер пользователя при изменении размеров изображения применяет к нему интерполяцию, за счет чего могут быть нивелированы артефакты сжатия. Кроме того, мы получаем бесплатный бонус в виде Retina-ready. Ну и, конечно, уменьшение веса файла почти на 30%.
Оптимизация изображений - процесс, который сложно формализовать. Совершенно однозначно, есть базовые принципы, которых необходимо придерживаться, но важно всегда держать в памяти, что каждый тип изображения требует своего индивидуального подхода.
Надеемся, что эти 3 несложных совета помогут вам в вашей работе!
