Официальный сайт-витрина мобильных телефонов компании ZTE
Задача:
Создать официальный сайт-витрину для информационной поддержки пользователей мобильных телефонов ZTE.
На сайте даны характеристики каждой модели смартфонов ZTE, можно скачать все необходимые программы, найти ответы на часто возникающие вопросы и адреса сервисных центров.
Сайт естественным образом работает на повышение популярности бренда.
Особые условия
Главная особенность работы с крупными компаниями - полная неразбериха в ответственности и невозможность утвердить что-либо с гарантией 100%. В данной работе нам зачастую приходилось брать риски на себя и делать так, как кажется правильным, а в случае изменений – оперативно переделывать. К своей гордости отметим что за рамки согласованного бюджета мы не вышли ни разу, да и переделывать приходилось не часто.

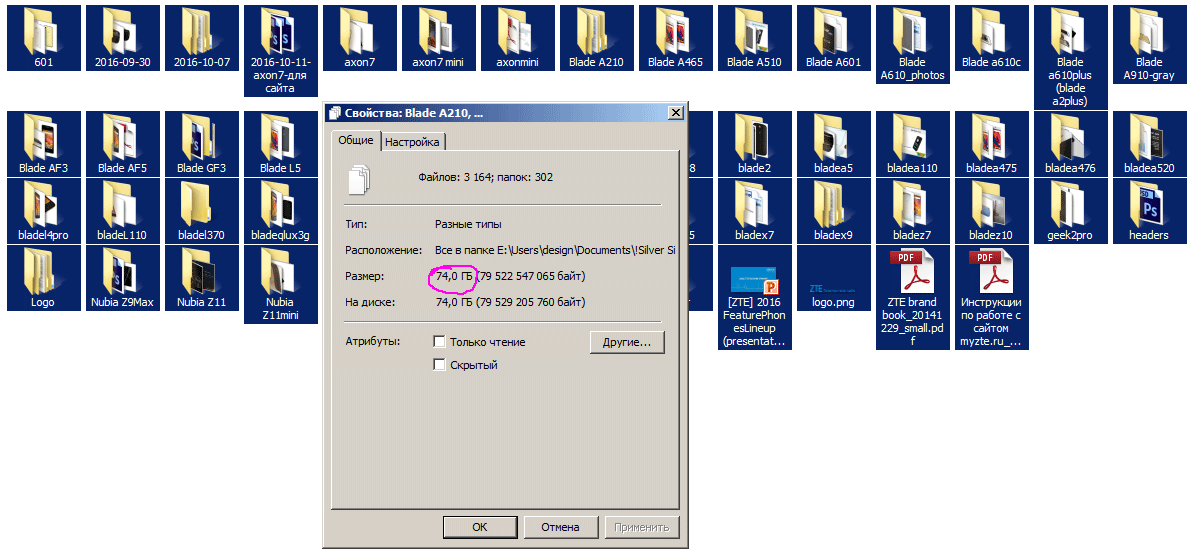
Систематизация и выявление ключевых особенностей моделей также легла на плечи специалистов SilverSite. Пришлось изучить огромное количество материала (реально ОЧЕНЬ много), чтобы разобраться в ассортименте, понять конкурентные преимущества каждой модели и придумать элегантный и эффективный способ подачи собранного материала.

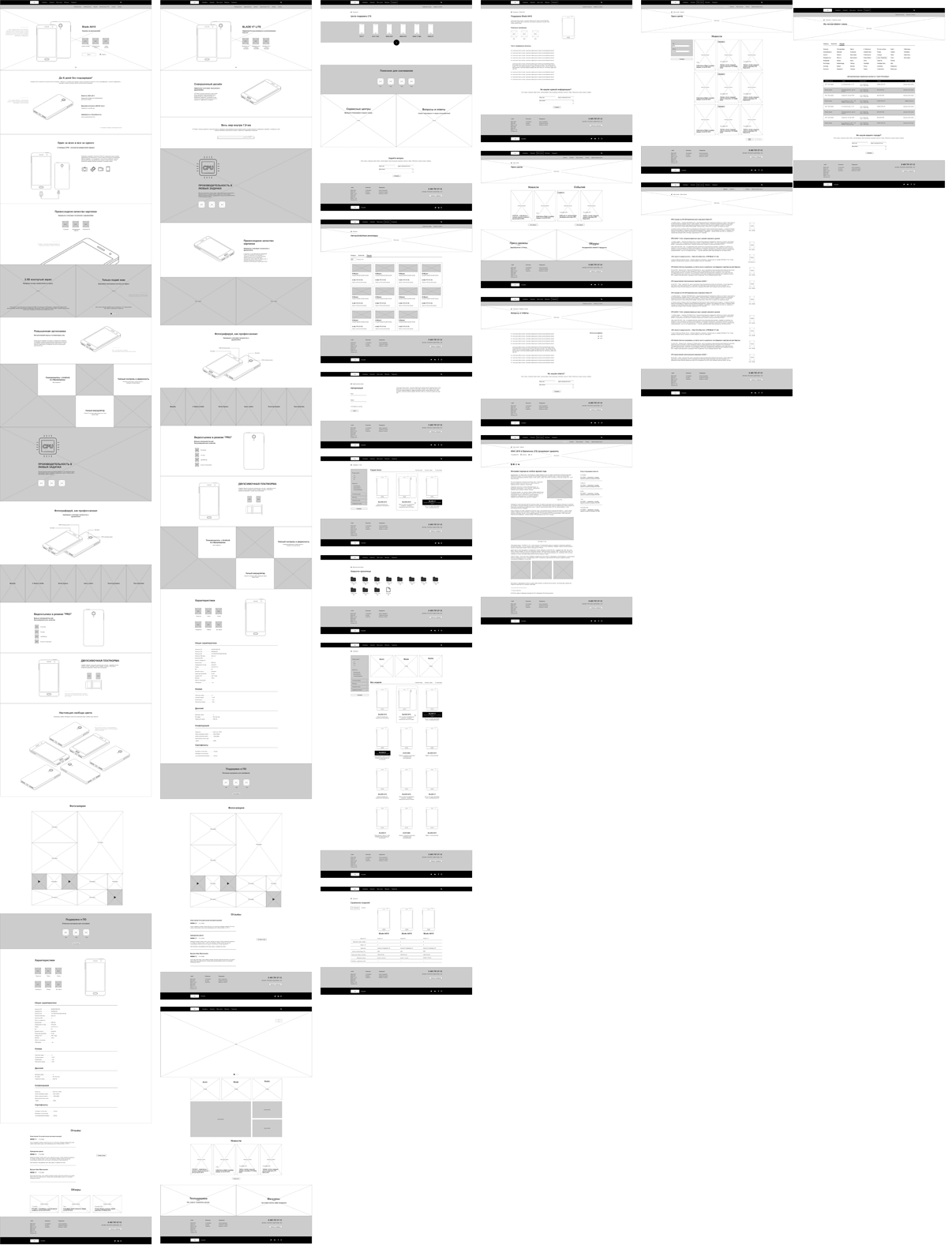
После систематизации номенклатуры можно приступить к разработке каркасных примитивов:

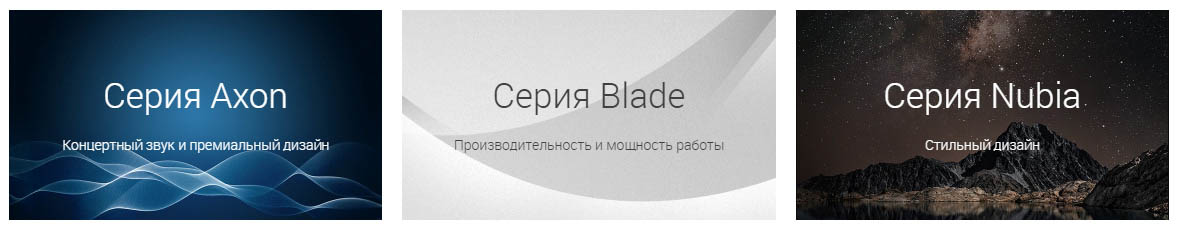
На этом этапе нам стало ясно, что оптимальный способ подачи продукции ZTE - это разбивка на 3 по-разному выглядящие части.

На этом этапе важно разложить всю логистику сайта
"по полочкам",чтобы потом не было
мучительно больно
Премиум-модели
Для «фокусов» (Axon7, Blade V7Max, Blade Z10, Nubia Z11, Blade A610) сделаны насыщенные анимацией страницы - уникальные промо-посадочные, где модели телефонов демонстрируются с различными эффектами.

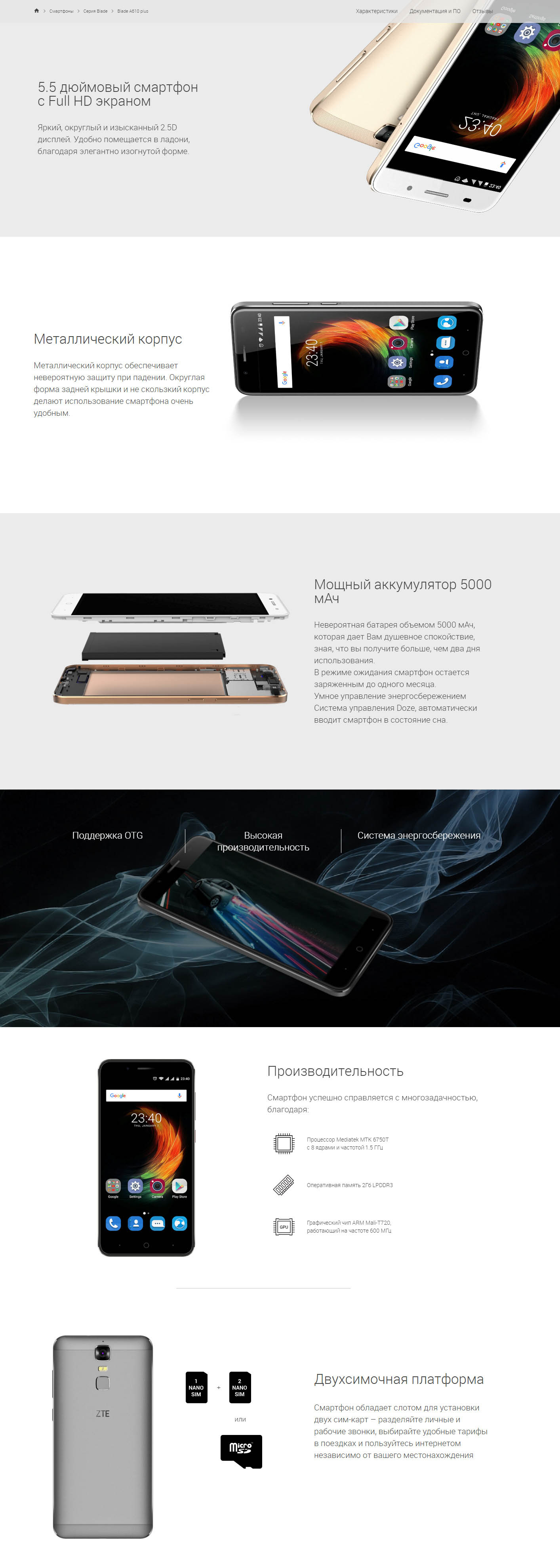
Для обычных моделей A610 plus, Axon 7 mini, Blade V7 сделаны шаблонные страницы, состоящие из типовых блоков «Камера», «Дисплей», «Процессор» и т.д. Они тоже с анимацией и тоже интересно выглядят, но это шаблон. Таких страниц большинство.

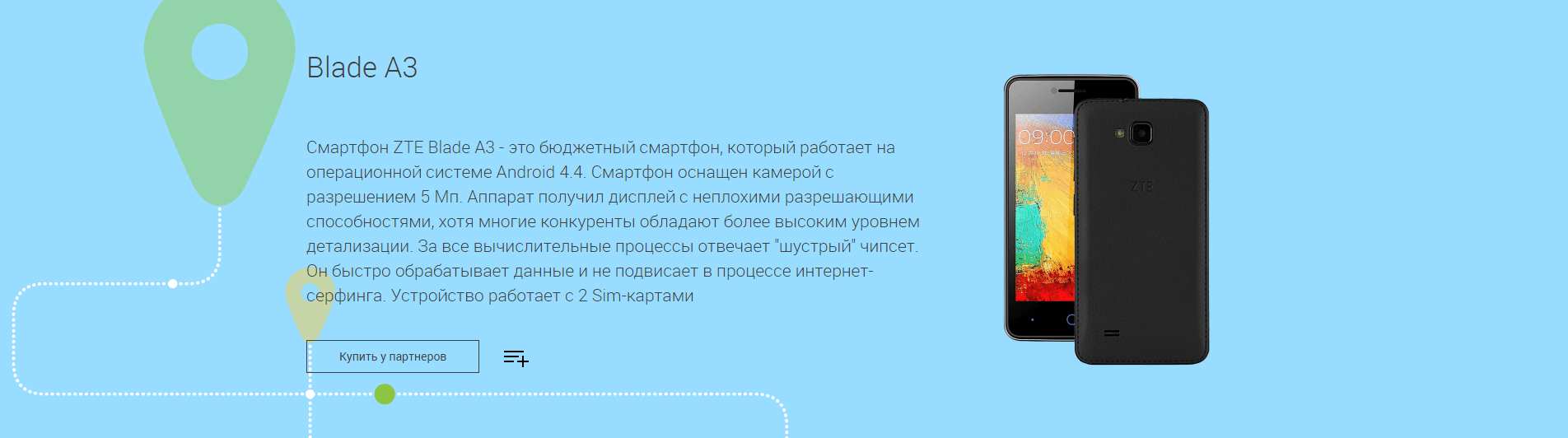
И «архив» - например, Blade L110 – просто шапка, фотогалерея и характеристики. Достаточно для того, чтобы кратко познакомиться с моделью.

Сайт полностью адаптивен - мы спроектировали его так, что он корректно отображается в наиболее популярных разрешениях экрана. В зависимости от платформы меняется и внешний вид. Для ускорения работы на мобильных устройствах предусмотрено отключение тяжелой анимации.

Работа с крупным и потому административно «неповоротливым» клиентом потребовала изменения некоторых принципов производства.
Во-первых, мы стали использовать Figma, что позволило нашим программистам углубить и расширить взаимоотношения с отделом дизайна.
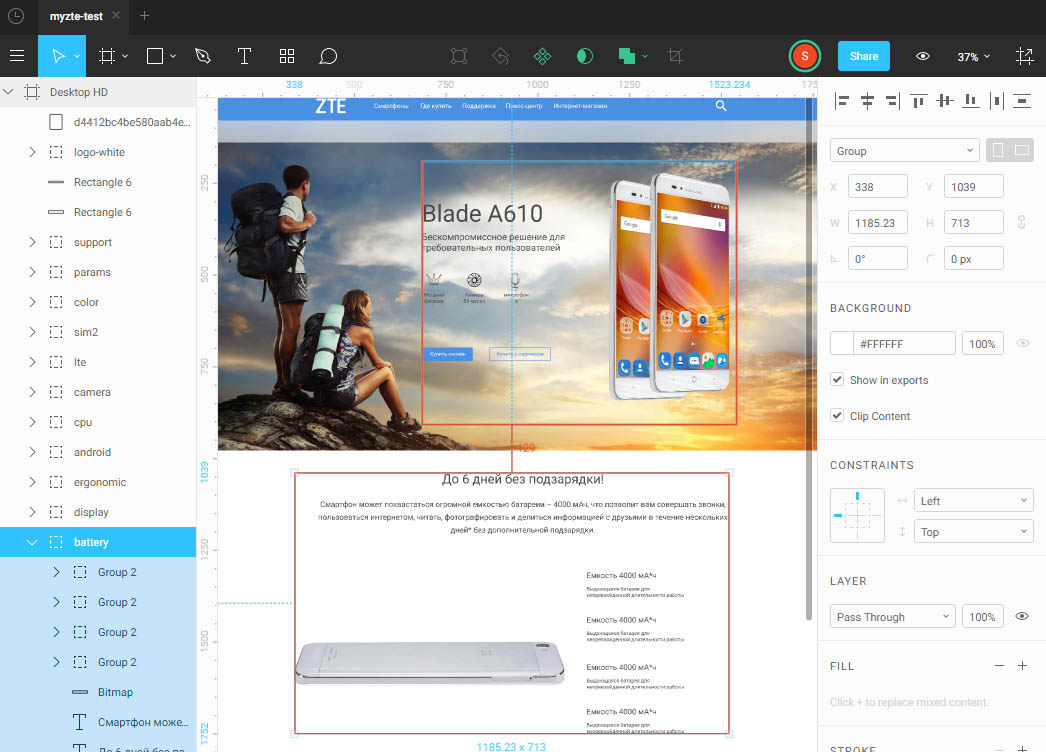
Во-вторых, сложные, "тяжелые" макеты, изготовленные в Adobe Photoshop, занимали более 2Gb, что значительно затрудняло с ними работу в процессе сборки. Использование Sketch позволило уменьшить размеры макетов до 30-50 Мб, и, как следствие, упростить и значительно ускорить разработку сайта.


В Sketch есть специальные инструменты для синхронного изменения большого количества объектов. Незаменимая вещь в условиях административной неопределенности.
В любом случае из этой работы мы сделали для себя главный вывод: не надо бояться брать тяжелых корпоративных клиентов. Да, в работе с ними много известных сложностей, но есть и большие преимущества – например, они освещают вас светом своего бренда.
Над проектом работали:
 Бриль Алексей
backend-разработчик
Бриль Алексей
backend-разработчик
 Буров Максим
backend-разработчик
Буров Максим
backend-разработчик
 Пучков Павел
арт-директор
Пучков Павел
арт-директор


